Dans ce tutoriel, nous allons vous montrer comment remplacer n’importe quel mot ou phrase de texte sur votre site Divi en utilisant un simple bout de code jQuery.
jQuery étant utilisé par Divi, vous n’avez rien à installer et évite d’utiliser un plugin pour une petite personnalisation.
Remplacer n’importe quel texte sur votre site web Divi
Il existe plusieurs cas dans lesquels nous sommes obligés de remplacer un texte ou un juste un seul mot par un autre mot ou texte de notre choix, mais nous ne pouvons tout simplement pas le modifier dans le Divi Builder ou dans l’éditeur de contenu. Cela provient généralement d’un plugin qui génère un affichage ou une structure sur le site non voulus.
Par exemple, c’est le cas dans le module « Commentaire » de Divi, où il n’y a aucune option pour modifier les textes dans les paramètres. Ou également de modifier un texte contenu dans un bouton d’un plugin où seul le lien hypertexte peut être personnalisé. Il est facile de surmonter cette limitation, alors ne vous inquiétez pas !
Dans ce tutoriel, vous apprendrez comment remplacer un mot ou une phrase de texte n’importe où sur votre site Divi à l’aide d’un simple code jQuery.
Dans un premier temps : localisez le sélecteur CSS du texte
Avant de vous montrer le code permettant de remplacer le texte, vous devez d’abord trouver le sélecteur CSS exact de ce texte, son « ID » ou « classe ». Pour ce faire, vous pouvez utiliser l’outil d’inspection du navigateur. Après avoir trouvé le sélecteur, je vous recommande de le tester en changeant la couleur en rouge, juste pour vérifier que vous avez bien trouvé le bon sélecteur. Cette technique permet de modifier la couleur du texte que vous voulez modifier, en rouge, afin d’être sûr de modifier le texte (et uniquement celui-ci) voulu.
.nomdelaclass {
color: red;
}
Remplacer l’ensemble du texte
Pour remplacer l’ensemble du texte, trouvez d’abord le sélecteur de classe CSS exact de l’élément et mettez-le en surbrillance. Ensuite, une fois que ce sélecteur est correctement trouvé, placez ce sélecteur de classe CSS dans le code jQuery ci-dessous. Très utile pour modifier le texte d’un bouton par exemple.
<script>
jQuery(document).ready(function(){
setInterval(function(){
jQuery(".nomdelaclass").html("Texte de remplacement personnalisé") ;
},100)
})
</script>
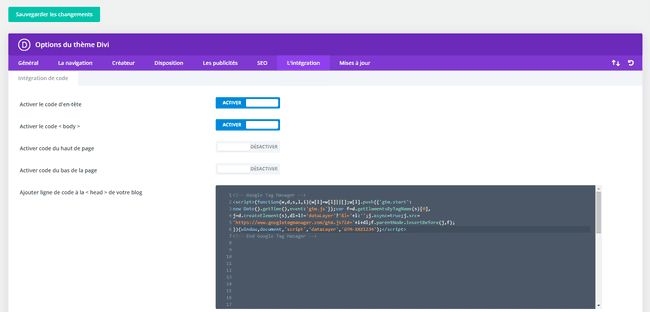
Placez ce code dans votre onglet Divi > Options du thème > Onglet « L’intégration » dans la zone de code « Ajouter ligne de code à la < head > de votre blog« . Comme ci-dessous :

Remplacer un seul mot dans un texte ou uniquement une partie de texte
Pour remplacer un seul mot spécifique dans une phrase de texte, trouvez d’abord le sélecteur de classe CSS exact de l’élément de texte entier et mettez-le en surbrillance. Ensuite, une fois ce sélecteur correctement trouvé, placez ce le dans le code jQuery ci-dessous. Remarquez que vous devrez ajouter le sélecteur deux fois. Voici ensuite la partie qui diffère de la méthode précédente.
Vous devez d’abord placer le mot ou le texte (plusieurs mots, donc) existant que vous souhaitez remplacer, puis après la virgule, placer le mot ou le texte par lequel vous souhaitez le remplacer.
<script>
jQuery(document).ready(function(){
jQuery(".nomdelaclass").text(jQuery(".nomdelaclass").text().replace("le texte à remplacer", "le nouveau texte")) ;
})
</script>
Placez ce code dans votre onglet Divi > Options du thème > Onglet « L’intégration » dans la zone de code « Ajouter ligne de code à la < head > de votre blog »
Voilà, c’est changé !
J’espère que vous avez apprécié cette technique pour remplacer n’importe quel texte sur un site Divi.
Besoin d’aller plus loin ? Contactez l’agence OpenMyDiv, sans oublier que nous proposons également des services de refonte complète de votre site internet, pour un look professionnel afin de vous démarquer de la concurrence.