La réussite d’un site e-commerce repose largement sur l’expérience qu’il offre à ses utilisateurs. Cet article explore comment une excellente expérience utilisateur (UX) et une bonne interface utilisateur (UI) peuvent transformer les visites en conversions et fidéliser les clients.
1. La simplicité mène à une meilleure expérience utilisateur
Une interface claire et simple rend la navigation instinctive pour les nouveaux utilisateurs, permettant une utilisation aisée dès leur première visite. En éliminant les obstacles inutiles, les visiteurs peuvent se concentrer sur ce qui est important : leurs achats.
Une conception minimaliste aide également à mettre en lumière les éléments essentiels du site, comme les produits phares et les promotions, sans distraire les utilisateurs avec des détails superflus. Cette approche améliore l’accessibilité pour tous les utilisateurs, y compris ceux ayant des besoins spécifiques, et accélère le chargement des pages, un facteur crucial pour maintenir l’intérêt des consommateurs dans un environnement numérique où la patience est souvent limitée. En rendant l’expérience d’achat plus agréable et moins stressante, adopter une interface simplifiée peut significativement booster les taux de conversion.

2. La réactivité est la clé
Avec l’augmentation de l’utilisation des mobiles pour les achats en ligne, avoir un design responsive qui s’adapte à toutes les tailles d’écran est indispensable.
Un site responsive assure une expérience utilisateur (UX) cohérente, peu importe l’appareil utilisé.
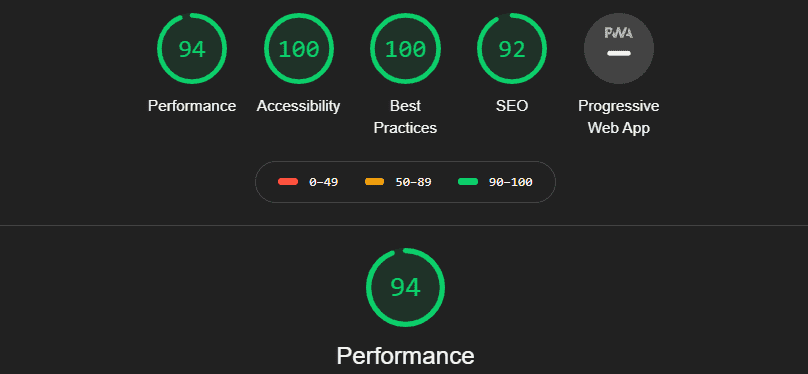
Ce type de conception garantit que les éléments du site se réarrangent et se redimensionnent automatiquement pour offrir une visibilité optimale et une interaction sans faille sur des appareils variés, des smartphones aux tablettes en passant par les ordinateurs de bureau. De plus, un site bien optimisé pour les mobiles améliore également son classement SEO, car les moteurs de recherche privilégient les sites offrant une excellente expérience utilisateur sur mobile. Ainsi, en plus d’améliorer la satisfaction des utilisateurs, une conception responsive contribue directement à l’augmentation du trafic et à la visibilité en ligne de votre e-commerce.

3. Des appels à l’action (CTA) convaincants
Les boutons d’appel à l’action doivent être visibles et inciter à l’action. Leur placement stratégique et leur design peuvent influencer directement les décisions d’achat des utilisateurs. Il est essentiel que ces boutons utilisent un langage clair et un design qui se démarque, tout en restant alignés avec l’esthétique globale du site pour maintenir une expérience utilisateur harmonieuse.
Utiliser des couleurs contrastantes et des messages impératifs comme « Achetez maintenant » ou « Profitez de cette offre » peut augmenter significativement les taux de clics. De plus, tester différentes versions de ces boutons en A/B testing peut aider à déterminer les versions les plus efficaces pour convertir les visiteurs en acheteurs.
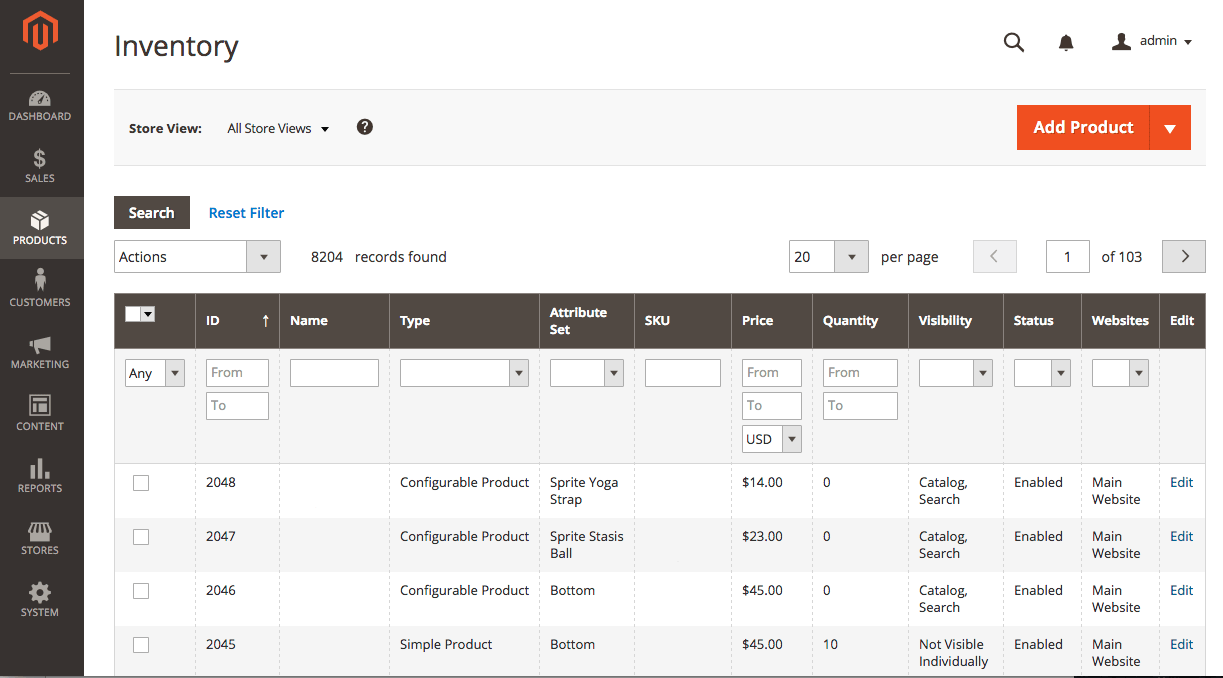
4. Optimisation des processus de paiement
Réduire le nombre d’étapes lors du paiement peut diminuer les abandons de panier. Il est crucial que les interfaces de paiement soient sécurisées et inspirent confiance, tout en offrant diverses options de paiement pour répondre aux besoins d’un large éventail de clients. Simplifier le processus en minimisant les champs à remplir et en intégrant des fonctionnalités telles que le remplissage automatique peut également accélérer les transactions et réduire la frustration des utilisateurs. Offrir la possibilité de sauvegarder les informations de paiement de manière sécurisée pour des achats futurs peut encourager les clients à revenir, créant une expérience d’achat plus rapide et plus agréable lors de visites répétées.
5. L’impact des visuels sur l’engagement utilisateur
Les images de haute qualité et les vidéos de démonstration peuvent transformer l’expérience de shopping en rendant les produits plus concrets et attrayants, ce qui encourage les achats impulsifs. L’utilisation de visuels captivants non seulement met en valeur les caractéristiques et les avantages des produits mais crée également une connexion émotionnelle avec les acheteurs. Des galeries de photos interactives et des vidéos explicatives peuvent aider les clients à mieux comprendre le produit, augmentant ainsi la confiance et la probabilité d’achat.
De plus, l’incorporation de témoignages visuels, comme des photos d’utilisateurs réels utilisant le produit, peut augmenter significativement la crédibilité de votre offre et booster l’engagement des utilisateurs.
Pour conclure, investir dans une UX/UI de qualité n’est pas seulement un luxe mais une nécessité dans le paysage concurrentiel du e-commerce. En suivant ces principes, les marques peuvent non seulement augmenter leurs conversions mais aussi bâtir une fidélité à long terme avec leurs clients. L’avenir du e-commerce réside dans une approche centrée sur l’utilisateur, où chaque détail de l’interface contribue à une expérience d’achat sans effort.