Les web apps (ou application web) sont aujourd’hui devenues incontournables et servent de nombreux objectifs.
Elles sont un excellent moyen de développer des outils en interne pour une entreprise ou de mettre en place un SAAS (software as a service).
Alors, vous souhaitez créer une application web ou mobile, mais ne possédez aucune connaissance sur la question ? OpenMyDiv, spécialiste en développement web, vous explique en détail les étapes à suivre pour créer une application sur mesure !
Nous aborderons au long de cet article :
- Qu’est-ce qu’une application web ?
- Différence entre une application web et une application mobile
- Avantages d’une application web
- Identifier les objectifs de votre application web
- Réaliser une étude de marché
- Penser le design de votre application
- Développer votre application
- Créer un site web ou une landing page pour la promouvoir
Qu’est-ce qu’une application web ?
Pour mener à bien votre projet de création d’application, il est essentiel de comprendre ce dont il s’agit et en quoi consiste une application web.
En informatique, une application web est une application manipulable directement en ligne grâce à un navigateur web. Elle ne nécessite donc pas d’installation sur les machines clientes (téléphones ou ordinateurs), contrairement aux applications mobiles.
C’est donc exactement comme un site web mais très orienté mobile :
- écran en pleine largeur
- navigation mobile optimisée
- fonctionnalités propres au téléphone comme le GPS, gyroscope, l’appareil photo, etc…
Mais alors, quelle est la différence entre une application web et mobile ?
L’application mobile, quant à elle, est un programme que l’on télécharge sur un smartphone ou une tablette, elle peut être gratuite ou payante. Il s’agit d’un logiciel développé exclusivement pour une utilisation dédiée sur un support mobile.
Par exemple, Whatsapp est une application mobile car elle se télécharge via un App Store sur téléphone. Elle est utilisable, seulement après l’avoir téléchargée.
L’application web est donc très proche d’un site internet. Il n’y a pas besoin de la télécharger, mais directement de lancer l’URL. Son objectif est de proposer une interaction avec l’utilisateur, avec un simple navigateur et une connexion internet.
Par exemple, le moteur de recherche Google ne nécessite pas de téléchargement. L’internaute interagit directement avec l’application depuis son navigateur sur ordinateur ou sur téléphone.
Quels sont les avantages d’une application web ?
Les applications web présentent de nombreux avantages.
En l’hébergeant sur un serveur dédié, le client ne dépend plus des politiques d’Android ou d’Apple. Un navigateur et une connexion internet deviennent alors suffisants.
Par ailleurs, une web app se met à jour de manière continue. Ce n’est pas à l’utilisateur de procéder au lancement de la mise à jour.
Une application web prend également très peu de place sur le téléphone et permet de ne pas être supprimée si l’utilisateur à besoin de plus de place.
Alors que les applications mobiles doivent être étudiées et validées pour Android ou iOS, les applications web, quant à elles, sont développées avec aucune restriction.
De par sa puissance, sa fluidité et sa facilité d’utilisation, l’application web se trouve donc être un véritable outil optimisé, tant au niveau de son usage que de son développement.
Identifier les objectifs de votre application web
Avant de démarrer le développement de votre application, il faut tout d’abord identifier vos objectifs. À quoi doit servir votre application ? Pour quelle cible ? À des fins professionnelles ou personnelles ? Pour des collaborateurs ou en libre accès ? Gratuite ou payante ? Autant de réponses à définir pour le développement de votre web app. Votre application doit répondre à un besoin.
Votre application web se devra d’être SMART :
- Spécifique : l’objectif est-il simple et clairement formulé.
- Mesurable : l’objectif précise un nombre de clients à acquérir.
- Atteignable : l’équipe en charge du projet accepte l’objectif, le comprend et l’estime réalisable.
- Réaliste : les objectifs doivent être réalisables, réalistes, fondés sur la réalité ou l’expérience de votre entreprise ou de vos concurrents.
- Temporel : l’objectif est évaluable puisqu’on sait à quel moment nous pourrons savoir s’il a été atteint.
Il vous faudra alors définir ses fonctionnalités. On les appelle les Cores Fonctionnalités. Elles vont permettre de répondre aux objectifs que vous aurez défini. Grâce à ses mises à jour en continu, vous pourrez tout de même, par la suite, ajouter des fonctionnalités à votre application, si vous n’y avez pas pensé initialement.
Pour penser ses fonctionnalités, il faut vous poser la question suivante : comment mon application peut-elle résoudre le problème des utilisateurs ? Vous pouvez vous inspirer d’applications déjà existantes. Pour exemple, Canva propose une solution pour les designers n’ayant pas une grande maîtrise des outils de design classique. L’important n’est pas le nombre de fonctionnalités, mais la qualité de ces dernières.
Votre application doit donc obligatoirement répondre à deux objectifs : résolution d’un problème que rencontrent les utilisateurs, et atteindre votre objectif commercial.
L’objectif commercial se définit par une acquisition grandissante de clients fidèles, une meilleure productivité, des dépenses réduites, un renforcement de la notoriété de votre marque et pour finir, un accroissement de votre retour sur investissement.
Vos objectifs doivent être inscrits dans un cahier des charges détaillé et solide. En effet, rédiger un cahier des charges vous permettra d’expliquer au mieux comment vous envisagez votre application afin d’anticiper de manière optimale toutes les étapes de conception.
Réaliser une étude de marché
Souvent négligée, l’étude de marché est une partie essentielle de la création d’une application. Elle permet de valider vos hypothèses et d’évaluer les besoins des utilisateurs. L’objectif de l’étude de marché est d’estimer le besoin pour une application, sans l’avoir préalablement développé.
Différents outils tels que Google Trends ou Google Keyword Planner vous permettront de connaître la popularité relative des recherches sur Google.
Une bonne connaissance des besoins des utilisateurs vous permettra alors de confirmer vos objectifs et d’en identifier de nouveaux.
Mais l’étude de marché ne se limite pas à la mise en place d’une enquête des besoins des utilisateurs. Il est primordial de fouiller dans les moteurs de recherche et d’aller à la découverte de vos concurrents du même secteur d’activité. Vous pourrez alors identifier leurs forces, leurs lacunes, noter les erreurs à ne pas faire, les caractéristiques et fonctionnalités de vos concurrents et vous en inspirer pour arriver à vous démarquer sur le marché.
Voici quelques questions qu’il est essentiel de vous poser :
- Quelles sont les grandes tendances du marché ? ⇢ Il s’agit tout d’abord de clairement identifier votre marché : marché des entreprises, des particuliers, des loisirs, des biens de grande consommation; marché en développement, en stagnation, en déclin ; que représente-t-il en volume de vente et en chiffre d’affaires…
- Qui sont les utilisateurs et les consommateurs ? ⇢ Quels sont leurs besoins ; Quel est leur profil (habitation, CSP, etc.) ; Comment se comportent-ils (achat, fréquence, etc.).
- Qui sont les concurrents ? ⇢ Combien sont-ils ; Où sont-ils ; Que proposent-ils ; A quels prix.
- Quel est l’environnement de mon marché ? ⇢ Il s’agit ici d’identifier les processus d’innovation et les évolutions technologiques de votre marché, son cadre réglementaire et législatif (autorisations requises, diplôme à posséder…), son environnement social, économique, politique et écologique.
- Quelles sont les contraintes de mon marché et les clefs du succès ? ⇢ Quelles sont les opportunités et les menaces éventuelles ? Que faut-il maîtriser, détenir, acquérir pour réussir sur votre marché ?
- Y a-t-il, oui ou non, une opportunité pour que mon projet réussisse ? ⇢ Votre projet a-t-il sa place sur le marché ? Va-t-il apporter un « plus » par rapport à la concurrence ? Va-t-il répondre à un besoin non couvert par la concurrence ?
Après avoir analysé méthodiquement le marché, vous devez être en mesure d’évaluer un chiffre d’affaires prévisionnel. Ce montant vous permettra d’alimenter votre prévisionnel financier pour déterminer si votre projet est viable financièrement. Attention, il ne s’agit là que d’hypothèses.
Il n’existe pas une, mais plusieurs méthodes de calcul pour aboutir à un chiffre d’affaires prévisionnel :
- l’une d’elles consiste à étudier des projets similaires sur votre zone ou sur d’autres zones géographiques,
- une autre à évaluer, dans le cadre d’une enquête de terrain, les intentions des clients potentiels,
- une autre pour tester votre projet en grandeur nature.
L’idéal est d’utiliser plusieurs méthodes afin de faire ressortir une hypothèse basse et une hypothèse haute.
Penser le design de votre application
Le design de votre application joue un rôle clé pour votre image de marque. C’est ce qui va véritablement faire la différence et vous permettre d’acquérir plus d’utilisateurs.
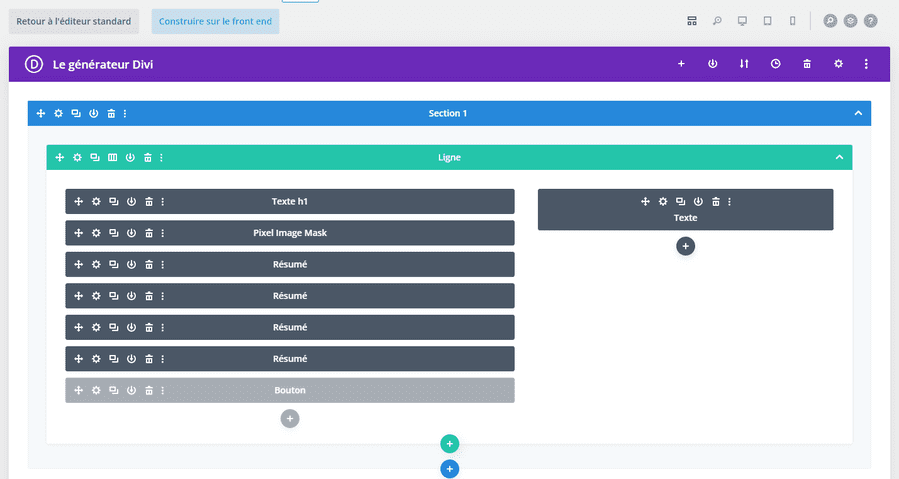
Avant d’entamer le développement de votre application web, il vous faudra alors créer des prototypes pour visualiser un aperçu approximatif de la disposition des éléments et du parcours utilisateurs de votre application. C’est ce qu’on appelle le wireframing.
Le Wireframe est la maquette « fil-de-fer » de l’interface. C’est un schéma de la structure et des fonctionnalités de l’application web ou du site. Ces maquettes, dessinées sur du papier ou digitales, présentent un degré d’interactivité variable.
Bien entendu, le prototype ne correspond pas avec exactitude au positionnement des éléments d’interface utilisateur ou à votre interface finale. Il ne s’agit pas d’imaginer le choix des couleurs et les effets possibles, mais d’avoir une approche fonctionnelle plutôt qu’esthétique.
Le prototype vous permettra alors de définir ce à quoi ressemblera votre application. Il décrit le flux et les interactions de votre application. En outre, il doit répondre aux questions techniques telles que les boutons, le chemin de l’utilisateur, les choix de parcours qui s’offrent à lui…
Vous pouvez concevoir des wireframes de deux manières : hors ligne et en ligne.
- La méthode hors ligne consiste en la simple utilisation d’un papier et d’un stylo. Le but étant de retranscrire à la main vos inspirations sur feuille blanche.
- La méthode en ligne, quant à elle, s’opère sur des logiciels de design tels que Adobe XD, Figma ou autres outils spécialisés.
Enfin, la création d’une maquette vous permettra d’envisager le résultat final, et ainsi de vous guider lors de la conception de votre application.
Nous vous conseillons tout de même de faire tester vos wireframes afin de vous aider à analyser vos cas d’utilisation et à identifier les défaillances s’il y en a. En les testant, vous comparerez le flux de votre écran aux attentes de votre utilisateur et éviterez toute frustration. L’agence Web OpenMyDiv est spécialisée dans la réalisation d’application web sur mesure. N’hésitez pas à nous contacter pour plus d’informations sur les solutions que l’on pourrait trouver ensemble.
Développer votre application
Il est temps à présent d’évoquer le vif du sujet : comment créer une application web ?
Après avoir établi les bases de votre projet, l’élaboration de votre application en elle-même devient bien plus facile. On peut diviser le développement en deux catégories :
- Le Front-end
- Le Back-end
Le front-end désigne les éléments d’un site ou d’une application que les utilisateurs voient à l’écran et avec lesquels ils vont interagir. À titre d’exemple, tout ce que les internautes vont voir sur un site internet, c’est une combinaison de HTML, CSS et JavaScript. Ce sont ces langages de programmation front-end qui seront interprétés par le navigateur.
Le design est traditionnellement pensé par un webdesigner, qui va réaliser des maquettes graphiques avec des outils dédiés, comme Adobe Xd ou Figma.
Ainsi, lorsque vous réalisez le Front-end de votre application, vous construisez les interfaces utilisateur de l’application et vous déterminez ce qui doit se produire lorsque les utilisateurs interagissent. Vous configurez alors la navigation de votre application et vous créez les fonctionnalités de l’application.
Toutefois, le back-end est une partie importante du développement, sans laquelle un site web ou une application ne pourrait fonctionner. En effet, c’est là que seront principalement stockées vos données.
Le back-end est un ensemble d’opérations qui ne sont pas visibles pour les utilisateurs. Il est hiérarchisé en trois parties, à savoir :
- le serveur ou hébergeur
- l’application
- la base de données.
Un grand nombre d’applications utilisent des back-ends basés sur le cloud, comme Firebase ou Parse. Lorsque des données sont générées dans l’application, telle que des photos, des tweets ou des messages, elles sont téléchargées sur le cloud et stockées dans une base de données. L’application conserve alors des copies locales de ces données et les met à jour chaque fois que de nouvelles données arrivent.
Il existe un bon nombre d’outils qui peuvent accélérer le processus de développement de votre application. Grâce à une communauté open source engagée et à la prolifération d’outils de développement commercial, il n’est pas nécessaire de tout coder par vous-même : vous avez le choix entre un large panel d’outils et de frameworks.
Cependant, il est vrai que cette étape du projet n’est pas la plus évidente. Si vous rencontrez des difficultés, nous vous recommandons de faire appel à nos développeurs, expert en application. Vous gagnerez du temps et de la qualité !
Créer un site web ou une landing page pour la promouvoir
Une fois votre application web développée, il vous reste une dernière étape plus que nécessaire pour vous apporter un flux d’utilisation. Il s’agit de promouvoir votre application sur un site web ou une landing page.
Afin de vous éviter les bas-fonds du marché des applications web, vous devez impérativement promouvoir votre application sur votre site web via une landing page présentant ses caractéristiques et ses avantages, ou créer totalement un site à cette occasion.
La landing page, autrement appelée page de destination, désigne la page sur laquelle arrive un internaute après avoir cliqué sur un lien (lien commercial, lien mail, lien lié à un bandeau publicitaire, etc..). Elle n’est pas accessible depuis votre site internet mais seulement sur les moteurs de recherche après avoir tapé les mots clés correspondants.
Si, à postériori, vous n’avez pas de site pour vos activités, nous vous conseillons alors la création de site internet sur mesure propre à la présentation de l’application et de ses fonctionnalités. C’est grâce à lui que vous conduirez l’utilisateur à essayer votre application et à l’amener à une conversion client.
Que ce soit lors de l’élaboration du site web ou de la landing page, vous devez, pour que ces derniers soient attractifs et concluants, y inclure les éléments suivants :
- Un titre explicite en haut de la page.
- Un paragraphe d’introduction ou une vidéo explicative.
- Une ou plusieurs capture d’écran de l’application ou d’une maquette.
- Un bouton Call to Action pour inviter le visiteur à utiliser l’application.
- Une énumération des principales fonctionnalités et des avantages de l’application.
- Un paragraphe présentant l’histoire des créateurs de l’application.
Les éléments énoncés doivent être présentés dans un ordre logique et cohérent. Il est préférable de placer le CTA (bouton Call to Action) au-dessus de la ligne de flottaison (le haut de la page). De plus, la section “qui sommes-nous” se situe souvent en haut de la page.
Votre site représente le point central qui permettra aux utilisateurs d’être dirigés vers votre application. Un site web ou une landing page incarnera donc l’opportunité de développer tout un contenu détaillé autour de votre application et d’acquérir plus de trafic sur cette dernière. Vous pouvez d’ailleurs créer une newsletter, un blog, un forum autour de votre web app.
Bien entendu, même avec un guide détaillé, il n’est pas toujours évident de se lancer dans le développement et dans la promotion de son application. Il est d’ailleurs même préférable de déléguer votre projet à un professionnel du développement web afin de vous assurer un résultat de qualité, sans bug.
C’est pourquoi nous vous invitons à prendre contact avec l’équipe d’OpenMyDiv pour un accompagnement sur mesure via notre formulaire de contact ou directement par téléphone.
À l’écoute de vos besoins, nous mettons toutes nos compétences au profit de votre entreprise pour créer une application web à la hauteur de vos attentes !