Voici des conseils pour booster votre site internet.
Le chargement rapide est primordial pour l’expérience utilisateur, mais également pour les moteurs de recherche.
L’optimisation du site est alors primordiale et permet de gagner des parts de marché.
En fonction du contenu de votre site internet, l’amélioration de la vitesse de chargement de vos pages peut être délicat. De nombreux efforts devront être faits. Un chiffre est à retenir afin de savoir si son site charge assez rapidement.
Google indique d’après leur enquête qu’un site doit charger en moins de 3 secondes.
L’importance du chargement des pages et leurs données en 2021
Pour commencer, il faut comprendre comment un site charge ses éléments (images, polices, textes, annonces, etc …).
Ces éléments ne se chargent pas tous en même temps et pas forcément dans le même ordre.
Ces requêtes peuvent prendre du temps à se télécharger et seulement une 15e sont effectuées en même temps, dépendent de la vitesse de la connexion de l’utilisateur.
Toutes ces requêtes, qui composent la page du site, correspondent au temps de chargement global.
Les utilisateurs sont impatients, ils ont besoin de leur contenu rapidement et Google a indiqué en mai 2020, des « éléments vitaux » du web comme facteur de classement où la vitesse de chargement est au cœur de ces éléments vitaux.
Comment calculer le temps de chargement ?
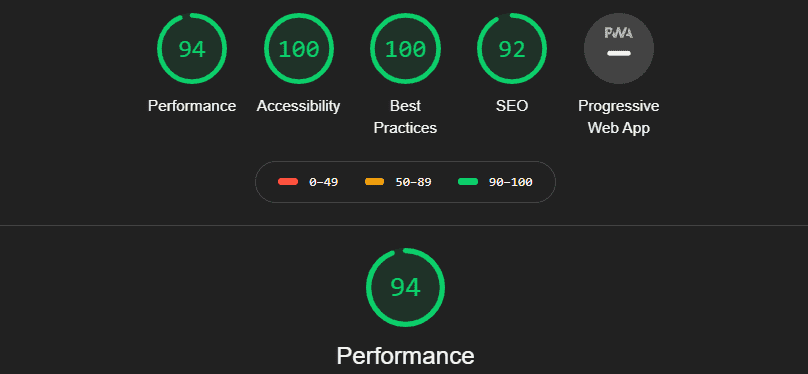
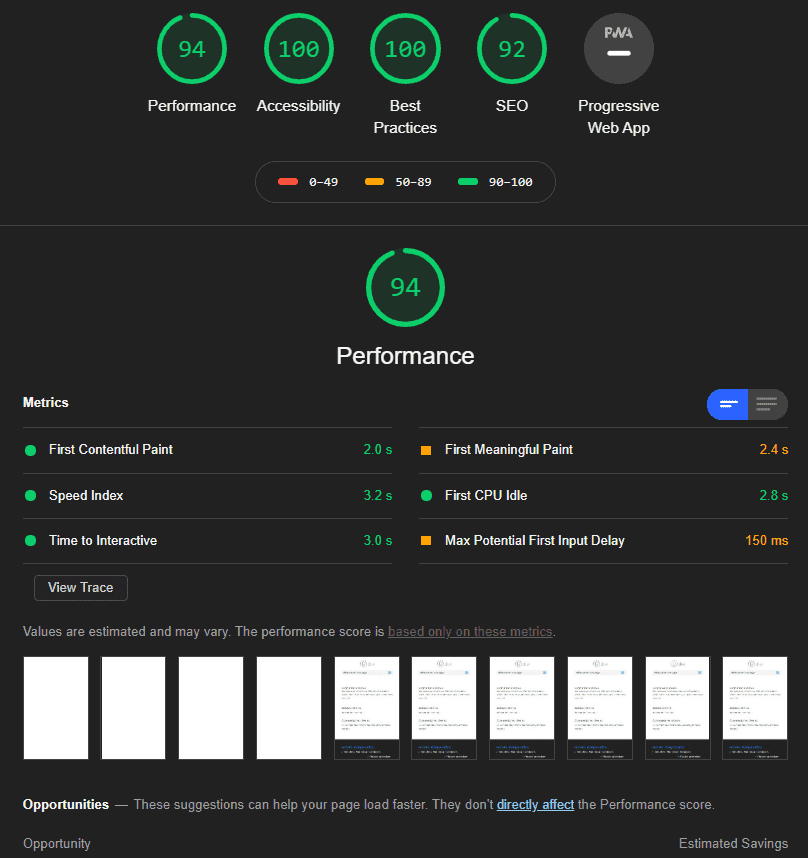
Plusieurs outils sont disponibles pour évaluer la vitesse de chargement global d’un site. Mais certains se démarquent par leur complétude, chez OpenMyDiv nous utilisons l’outil Lighthouse de Google Chrome afin d’être sûr que les éléments indiqués sont des critères de choix pour Google et son référencement.
Ci-dessous une impression écran du rendu de l’outil sur un site optimisé (accessible via la console de développeur (F12) puis l’onglet lighthouse du navigateur Google Chrome) :

Vous remarquerez que le thème sombre est utilisé ici (fond noir) il sera probablement différent sur votre navigateur.
Sur le rapport obtenu, tous les critères qui pourraient ralentir votre site internet sont indiqués, mais également tout ce qui peut être amélioré et comment le faire.
La vitesse de chargement et les éléments comparés sont différents si vous faite le test pour mobile et pour pc. La stabilité du réseau et les technologies utilisées dans les mobiles provoquent cette différence.
Accélérez la vitesse de chargement de vos pages les plus performantes ou à plus fort trafic/valeur ajoutée.
Si vous savez qu’une ou quelques-unes de vos pages sont performantes vous devriez les optimiser individuellement, car il est possible d’améliorer seulement une page sans tout changer sur le site en entier.
Les modifications seront plus faciles à faire et vous prendront moins de temps.
Comment améliorer le temps de chargement de vos pages ?
Une fois que vous avez fini l’audit du Lighthouse (vous pouvez le faire sur des pages différentes de votre site, car il vous donne des recommandations globales, mais également précises à l’URL où le test est fait), vous pouvez commencer à faire ce que l’audit vous indique.
Toutes les actions ne nécessitent pas forcément un développeur et peuvent être effectuées par une personne ne sachant pas coder.
Optimiser ce qui ralentit le plus votre site internet : les images
Pour la majorité de nos clients, les images représentent la partie la plus conséquente au chargement d’une page. Voici 4 conseils que vous devriez absolument suivre pour toutes vos images (présente et à venir).
Optimiser la taille de vos images
Optimisez vos images en fonction de la taille affichée sur la page ou en fonction de l’appareil.
Une image qui a comme dimension 2200×1980 px ne sera jamais affichée de cette taille sur votre page internet et peut donc être redimensionné à 700×630 afin de réduire le poids de l’image et d’augmenter la vitesse de chargement de la page.
Si la page internet doit redimensionner elle-même la taille de votre image, la vitesse de chargement va en pâtir.
Plusieurs modules ou fonctionnalité dans le code d’une page internet peuvent être utilisés.
Vous trouverez ici un très bon outil en ligne gratuit pour redimensionner vos images.
Vous pouvez également fournir des images encore plus petites lorsque l’utilisateur utilise un smartphone (largeur de l’image inférieure à 350 pixels).
Optimiser les images pour le chargement
Le LazyLoad (pourrait être traduit par chargement différé) correspond au fait que les images ne sont pas téléchargées uniquement quand le visiteur arrive sur celle-ci, assurant ainsi un chargement plus rapide lorsqu’il se trouve en haut d’une page internet. Les images au milieu et à la fin de la page internet ne sont pas téléchargées tout de suite.
Optimiser le format des images
Les nouveaux formats dit, compressés sont appréciés par Google.
Les formats comme JPEG 2000 ou WebP ( .jp2 et .webp ) contribue au chargement rapide de vos images. Des outils en ligne permettent de convertir gratuitement vos images dans ces formats comme Convertio ou FreeFileConvert.
Compresser vos images
La compression des images permet de retirer les métadonnées de celle-ci, mais également de réduire leur qualité afin de leur faire perdre du poids, les réductions peuvent aller à plus de 90 % de leur poids. Le site iloveIMG permet une compression sans perdre trop de qualité.
Ci-dessous un exemple avant/après optimisation (de 750 Ko à 51.7 Ko soit 93 % de réduction):
 |  |  |
| Image d’origine 1920 x 1281 750 Ko | Image redimensionnée 700 x 467 88,3 Ko | Image redimensionnée puis compressée 700 x 467 51,6 Ko |
Améliorer le contenu de votre site pour voir encore plus de différence en terme de performances
Réduire les redirections présente sur votre site
À chaque fois que votre page à une redirection le site met un peu plus de temps à charger ralentissant son temps de chargement global (les redirections vers le https ou les www peuvent être combiné, les anciens noms de domaines ou URL peuvent être raccourcis à leur minimum).
Chaque seconde est précieuse.
Optimiser votre contenu
L’utilisation de liens internes (liens hypertexte pointant vers d’autre contenu de votre site) et de fil d’ariane permettent à vos visiteurs de naviguer plus facilement sur votre site, mais est également utiles aux moteurs de recherche qui explore votre site, améliorant ainsi sa vitesse.
Adaptez votre hébergeur à votre trafic
L’utilisation d’un mauvais hébergeur peut ralentir l’intégralité de votre site internet. Choisissez-le bien et augmenter ses performances en fonction de votre trafic. L’emplacement de ces serveurs en fonction de la localité de vos visiteurs à également une importance sur la vitesse de chargement de vos pages. Ce changement d’hébergeur peut avoir un énorme impact sur la vitesse de chargement de votre site.
Pour conclure
Vous devez vérifier la structure et le contenu de votre site régulièrement afin de suivre les changements qu’il pourrait survenir et faire appel à un développeur afin d’appliquer les modifications utiles à l’accélération de votre site internet.
Le chargement de vos pages en moins de 3 secondes peut être très difficile à atteindre, mais est le but que vous devriez vous fixer afin de booster votre référencement et de réduire votre taux de rebond (lorsqu’un visiteur arrive sur votre site et repart). OpenMyDiv propose un audit afin d’optimiser votre site web.